ストレスフリーに伝わる資料の作り方【こころの休憩室】

カバー画像出典:PAKUTASO
こんにちは。皆様の心身の健康をサポートする「えがおパートナーズ」です。
今回取り上げるのは、プレゼンや会議の資料作成です。
せっかく作った資料の反応が鈍いとき、
実は内容以外の部分で「分かりやすさ」が損なわれているかもしれません。
作り手と読み手双方の「伝わらない」ストレスを減らすために、
文字・色・余白を使いこなしましょう。
- 伝わる資料の文字・色・余白
- 文字:判別しやすいユニバーサルデザインフォントを使いましょう
- 色 :白黒で印刷しても判別できるか試してみましょう
- 余白:書かない部分を作ることが伝わりやすさにつながります
- 読み手にもできる「読みやすくする工夫」
伝わる資料の文字・色・余白
1. 文字――判別しやすいフォントを使う
どんなによい文章が書けても、読める文字で書かれていなければ意味がありません。
文字のサイズが小さすぎないことはもちろんですが、
次のような「読みやすい」フォントを選ぶことも重要です。
- 線に癖がない。全体が細すぎもせず太すぎもせず、強弱も激しくないもの。
- 太字などの変化をつけたとき、元の太さとの違いがはっきり分かる。
- 数字の「1」とアルファベットの「l」など、似た形の文字を区別しやすい。
- 日本語では濁点(「ば」の右上など)と半濁点(「ぱ」の右上など)が区別できるとよい。
Officeソフトなどでデフォルトになっている「游ゴシック」は全体的に細すぎます。
「MSゴシック」「MS明朝」は昔からある分、最近の精細な画面上ではかえって見づらくなっています。
読みやすいものは「メイリオ」などですが、
判別しやすい文字を目指して作られた「ユニバーサルデザインフォント」もおすすめです。
新しいWindowsに最初からインストールされている
「BIZ UDゴシック」と「BIZ UD明朝」も
ユニバーサルデザインフォントの一種です。是非ご活用ください。
2. 色――色分けだけに頼らない
印刷物やプレゼン用スライドを作るとき、分かりやすくしたいばかりに
色をたくさん使ってしまいがちです。
これは裏目に出ることもあります。色の見え方は人によって異なるからです。
赤と緑の見分けがつきづらい色覚異常は、
男性の20人に1人、女性の500人に1人の頻度で発生します。
特に男性では珍しくないのです。
よかれと思っての色分けが、
かえって読み手を混乱させてしまう事態は避けたいですね。
とはいえ、「どんな色の組み合わせなら区別しやすいか」を考えるのは大変です。
そこで、ひとつの基準として、
白黒で印刷しても各要素の区別がつくかどうかチェックすることをおすすめします。
色だけで判別できない場合は、色以外の要素も活用しましょう。
棒グラフなら塗りつぶしのパターンをつくる、
文字なら色だけでなく太さを変えて強調するなどの工夫ができます。

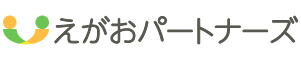
▲色分けだけではパターンが少なく
白黒だと判別しづらい

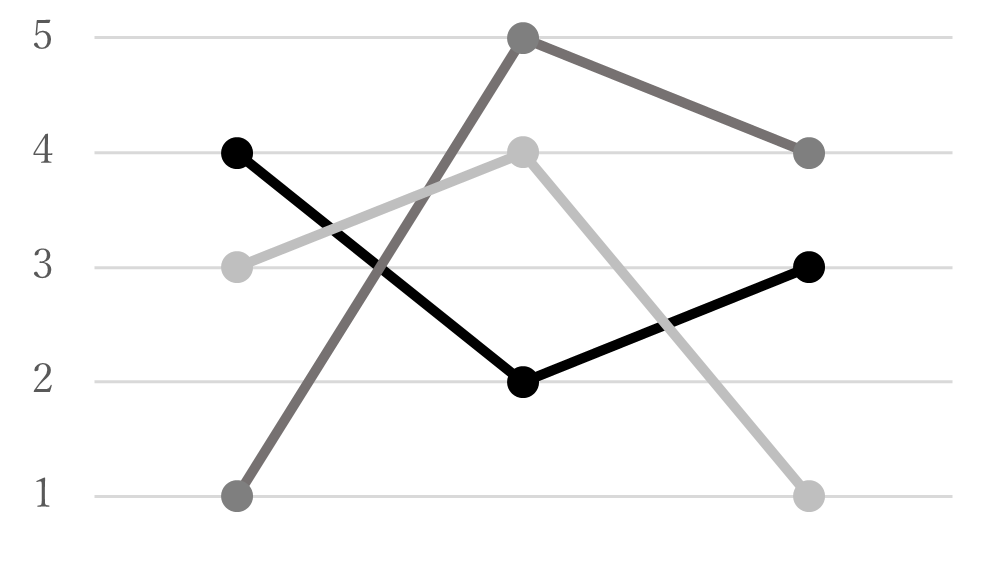
▲色だけでなく形状にも変化をつける。
凡例もあるとなお良い
3. 余白――書かない部分が読みやすさを作る
何かを伝えるときは、伝えたい内容が重視されます。
しかし、紙に印刷したり画面に表示したりする資料では、
「余白」の扱い方も伝わりやすさに影響します。
例えば1行が紙の端から端まである文章は、
次の行に移るとき、どこまで読んだか分かりづらくなりがちですね。
「書かない部分」を活用して、書いてあることに注目しやすくしましょう。
- 行と行の間は、文字サイズの1.5倍から2倍ほどに設定する。
文字のサイズが 3mmなら行間は 4.5mmから6mmあるとよい。 - 紙面や画面の端から端まで文字を埋めない。1文字か2文字程度のスペースを空ける。
- 1行が横に長くなりすぎるときは、新聞のように段組を作る。
読み手にもできる「読みやすくする工夫」
今回ご説明したことを応用すれば、資料の読み手になったときも役に立ちます。
持病や特性がなくても、疲れ目などで一時的に「読みづらい」と感じたとき、助けになるかもしれません。
- 設定を変えられるなら、フォントを見やすいものに変更する。
- 白い背景を眩しく感じたら、ディスプレイの明るさを暗くする。
編集できるデータなら、背景に薄く色をつける。
Webページなどでは、黒基調のダークモードで閲覧できることもある。 - 文章をどこまで読んだか分からなくなるときは、紙などで余計な部分を隠して「余白」を作る。
2025年1月
文責:林
- 参考文献
- 高橋佑磨・片山なつ,「伝わるデザイン」, https://tsutawarudesign.com/, 2025年1月16日閲覧
- 坂本伸二, 『デザイン入門教室[特別講義]』, SBクリエイティブ, 2015年